
ゴリまる
同じ記事内で特定の見出しや文章にジャンプさせたいけど、どうすればいいんだ?
そんな人に向けて、筆者がつまずいたポイントを画像付きで、ブログ初心者にもわかりやすく徹底解説します。
↓こんな人におすすめ↓
- Cocoonを使っている人
- 記事内リンクを初めて設定する人
今回ご紹介する機能「アンカーリンク」とは
ページ内の特定の特定の場所に移動できる機能のことです。
こんな感じ↓
記事内リンクの設定手順
設定手順は大きく分けて2つ。
- ジャンプ先の設定(どこに移動したいか、目的地)
- ジャンプ元の設定(どこから移動させるか、出発地点)
ジャンプ先の設定
まずは移動先の設定をしていきます。
ジャンプ先のブロックを選択する
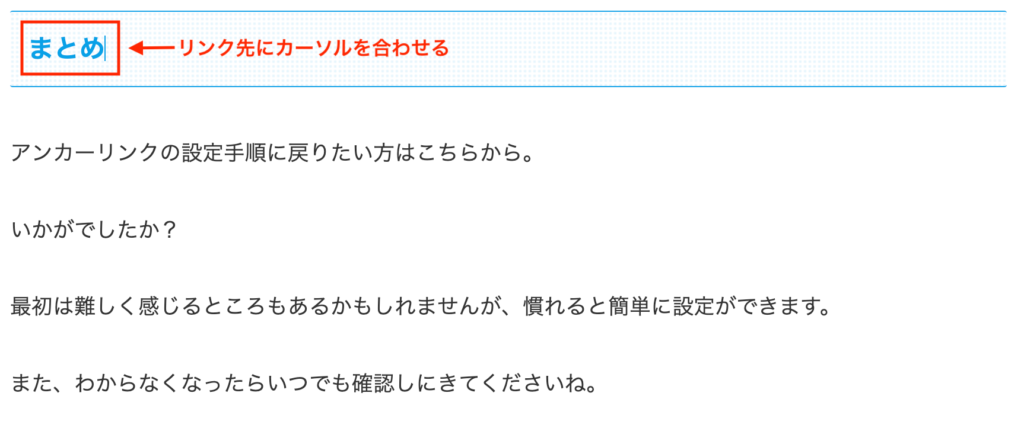
移動先のブロックを選択して、カーソルを合わせます。
今回は例として、まとめの段落を移動先に設定していきます。

アンカーリンクの設定
移動先のリンクを設定します。
ジャンプ先の住所を決めておくようなイメージです。
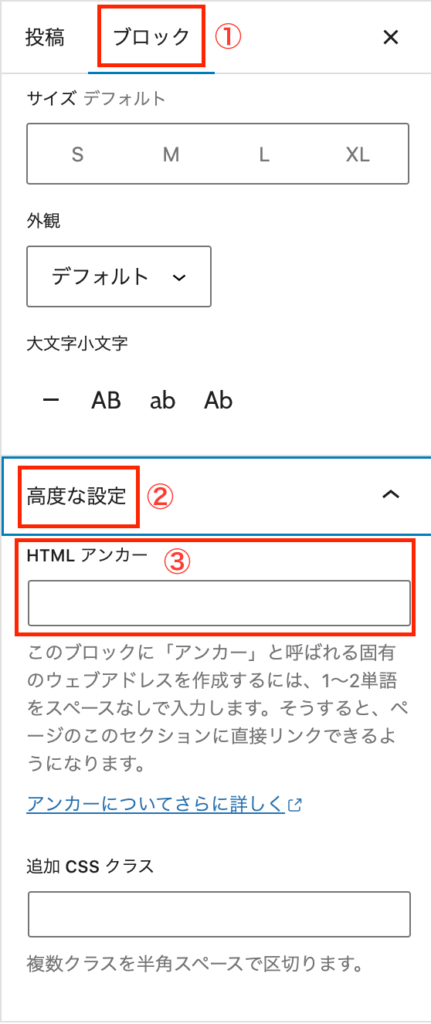
①画面右の「ブロック」をクリック
②下方にスクロールして「高度な設定」を開く
③「HTMLアンカー」にリンクの文字列を設定する

今回はまとめにジャンプさせるので、HTMLアンカーには「summary」と設定しておきました。
HTMLアンカーには好きな文字列を設定していただいてOKです◎
ジャンプ元の設定
続いて、出発地点になるジャンプ元の設定をしていきます。
ジャンプ元の選択
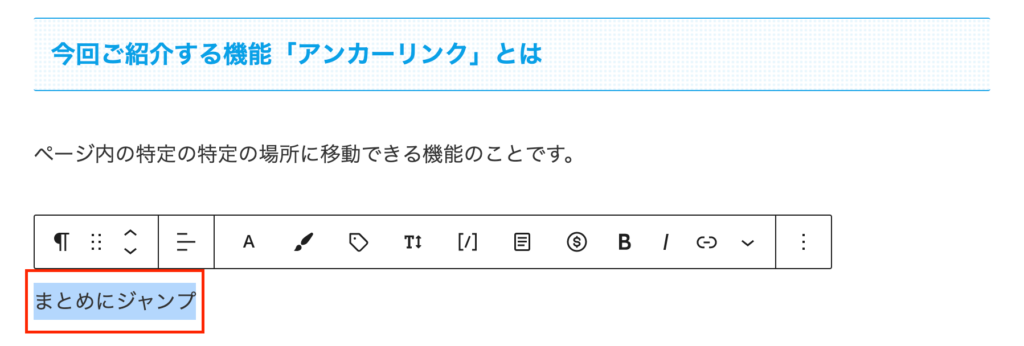
出発地点の文字列を選択します。

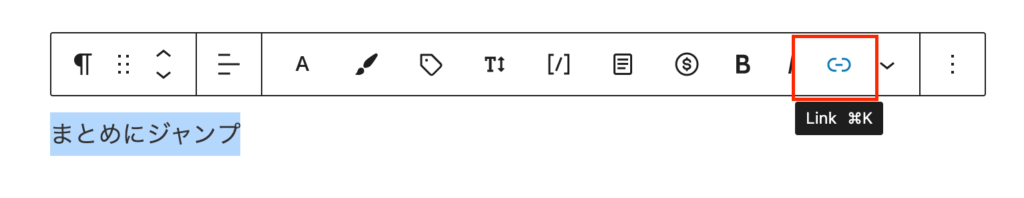
リンクの挿入
まずリンク挿入マークをクリックします。

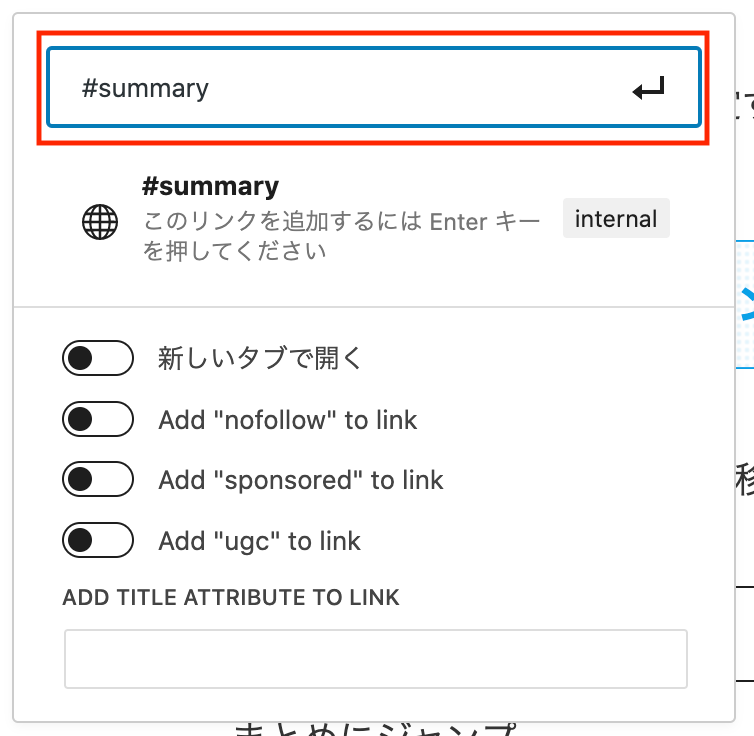
先ほど設定したリンク(文字列)を設定します。
設定するときは、「#〇〇」というフォーマットで指定します。

今回の場合、先ほどHTMLアンカーに「summary」と設定したので、「#summary」となります。
矢印マークをクリックして、設定完了です。
記事内リンクの確認方法
設定したリンクが正しく機能しているか確認する場合には、右上の「プレビュー」から行います。
まとめ
アンカーリンクの設定手順に戻りたい方はこちらから。
いかがでしたか?
最初は難しく感じるところもあるかもしれませんが、慣れると簡単に設定ができます。
また、わからなくなったらいつでも確認しにきてくださいね。




コメント